Picture this: You're tasked with creating, or updating, a stunning website that not only looks great but also functions seamlessly. It's a high-stakes project, and you know that a well-organized web design workflow is the key to success. But with so many moving parts, how do you ensure everything runs smoothly from start to finish?
Enter the world of web design processes, where streamlined systems and clear communication help you manage every aspect of website development. We're going to explore the essential steps for crafting a foolproof web design workflow that keeps your team on track and your project on schedule.
We'll dive into the different stages of web design, from initial planning and wireframing to content creation and testing. With a well-defined web design workflow in place, you'll be able to tackle even the most complex projects with confidence, ensuring your final product is a true masterpiece.
Regardless of the client, industry, or content management system targeted in a specific web design process, the steps involved in creating a site are fundamentally the same. Establishing a web design workflow allows project managers to quickly set up website design projects every time and keeps teams focused on their design work instead of administrative tasks or next steps.
In this post, we’ll cover the steps you should incorporate in your web design workflow, the common reasons for delayed launches, and best practices for keeping your projects on track and within budget.
What is a web design workflow?
A web design workflow is a start-to-finish outline of the tasks involved in a website build. That includes client onboarding, research, wire-framing, production, review and approval, testing, and launch.
A well-planned workflow also accounts for the people involved at each stage of a website build, which may include illustrators, graphic designers, copywriters, developers, UX designers, customer success managers, and project managers.
Clients are a big part of the web design process, too — from the initial kickoff meeting to the final site approval — so any web design workflow should account for their role in the project.
Let’s take a closer look at the essential steps in any web design project.
What are the steps in a web design project?
Consider this section a high-level overview of the web design process; later, we’ll talk about some additional steps that may need to be included when creating a web design workflow.
Define website goals and objectives
Goals and objectives will vary, based on the client’s industry and focus. For example, retail clients may want an e-commerce website that syncs products with their inventory database, while nonprofits might just want a site that explains their mission and how to donate.
At this stage, designated members of the creative team typically join clients in a kickoff meeting to discuss the purpose of the site, branding requirements, the look and functionality of the new site, and any concerns. (Taking thorough notes in this initial meeting can help resolve some types of client-agency conflicts in the future).
Create a sitemap and wireframes
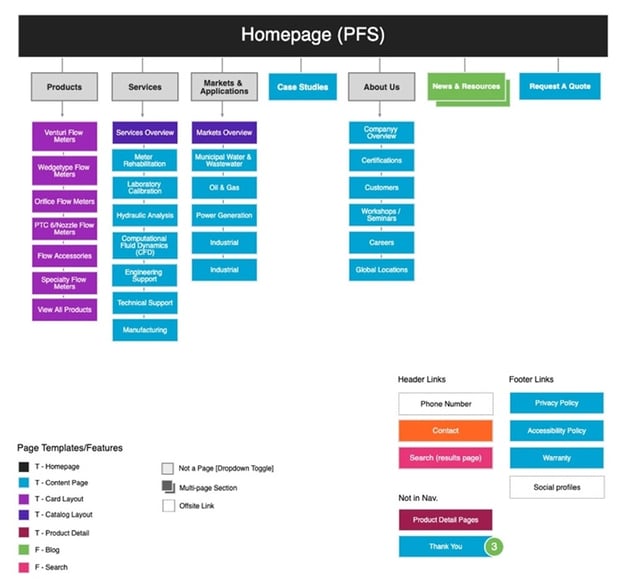
A sitemap defines the architecture of the website, such as parent pages, child pages, pages that aren’t part of the navigation, and links accessible from the header and footer. Wireframes are detailed layouts for each page on a site that include placeholders for images and content. UX designers usually present wireframes that illustrate what pages will look like on desktop and mobile devices.
Designers often want to look at how competitor sites are structured as they create sitemaps or wireframes, so they may need the client to provide some competitor URLs for review. Clients typically review the sitemap, to make sure it aligns with their expectations. Wireframes should be presented to the client soon afterward. Once those are approved, designers can create mockups.

An example of a sitemap. Source
Content audit
A content audit is an analysis of a website’s existing URL structure. The team member performing this audit runs an analysis using software that provides details for each page, including traffic, backlink and conversion data. A content audit will also discover any “broken” URLs on the site.
The purpose of the content audit is to preserve a site’s engaging pages and identify any pages that may be negatively impacting SEO. For example, if 50% of the pages on a website have little to no search traffic, Google might interpret that as a sign that the site is not highly relevant and therefore should not appear on the first page of search results.
Keyword research
Some clients may conduct their own keyword research, but if they don’t, it should be part of the content creation process. Keyword research doesn’t end with the site launch. A digital marketing or content team usually will periodically review how pages are performing for specific keywords, revise content if necessary, and add new terms, as needed.
Web Design mockups
Upon approval of the sitemap and wireframes, designers can begin working on design mockups. These assets may include colors, font styling, and interactive elements that a designer envisions for the final site.
Teams should ensure that clients sign off on the mockups, because once development begins, it can be difficult to change page elements or functionality without additional time and costs.
Web Development
At this stage, developers begin implementing the new site design. Two or more developers may be working on different areas of the site simultaneously, to keep the project on track. Iterative review is important at this workflow stage,
Write content
After a content audit and keyword research is complete, content creation for a new website occurs in conjunction with the design, as UX designers may need content to fill a space of a specific size. Writers may be tasked with on-page content, calls to action, blog posts, metadata, and other types of content.
This is one aspect of a website design workflow that is highly dependent on the client’s review — if content pieces are not reviewed and approved in a timely manner, the site launch could be delayed.
Set Up Content redirects
Based on the results of the content audit — and a human review of underperforming pages — a team may recommend that some URLs be redirected to new URLs on the new site. That means that if a website user were to type the old URL into their browser, they would instead be taken to a new page, rather than see a “404 - page not found” error.
If the URL structure for the new site will be different than the existing site’s, a team member may need to create a spreadsheet that includes all legacy URLs and their new destination. Here’s an example of how those entries might look:
Website Testing
Testing occurs once all of the website elements are in place on a staging site. This may begin with a designer’s internal review, to ensure developers correctly implemented the design and interactive features. Often, teams outsource quality assurance testing, to avoid internal bias.
Once you’re done with your testing, you can invite clients to do a final review and approve the site before launch.
Website Launch
When all steps have been completed, it’s time for the site launch. The day and time of the launch can be aligned around a certain time of day, a new product release, business investment timelines, and other considerations. Primarily, the new site launch should be coordinated around time
The Challenges of Web Design Workflows
If you’ve ever been part of a web design project, you know that production timelines can be disrupted for a huge variety of reasons. When planning a web design workflow, especially with a client, it’s wise to overestimate the time needed for each step, so that if and when an unexpected obstacle arises, it’s less likely to postpone the launch date. It's also important to set up controls that determine when the next phase of web development can occur.
Following are some of the issues teams might encounter during a website build:
Access to Design Assets
Website builds include creative assets from across almost every area of the business, from illustrations created by graphic designers to videos to product details, and more. The timely gathering, delivery, and review of style guides, PDFs staging docs, and image files and more from internal teams and clients is essential to keep website projects on schedule.
Internal Review delays
Before even committing to a project timeline, managers should make sure they account for employee availability. Vacations, holidays, parental leave, and other factors can extend project timelines. Work for other clients may also impact timelines.
Similarly, development timelines can
Poor Client Communication
Similarly, expectations should be set with the client around their availability to review assets in a timely manner to keep the project moving forward upon proposed deadlines. It's often necessary to reiterate
Furthermore, during the review process of approving wireframes to live staged versions of proposed designs, it can be tough for all collaborators to access web design files. If clients and internal teams need to be able to review and provide feedback on wireframes, design comps, and live web staging sites, it can be difficult for them to access those files without being users of Adobe design.
Changing Project Scopes
Because website development includes many moving parts, creative assets, and stakeholders, even the most conservative launch timelines tend to get pushed back. During iterative review, clients or stakeholders may change their business focus, bring in new people to oversee the project, or undergo a rebrand that affects how the website should look. That can cause the dreaded "scope creep" that pushes back the
To stop a web design workflow from getting off track, it's helpful to have a complete record of previous agreements, communications, and kickoff notes directly alongside design assets like wireframes and design approvals, so initial plans can be compared to both iterative designs and the communication timelines around those designs.
Budget concerns
Excessive client revisions or new client priorities can throw off estimated hours for a website build, which means managers may need to renegotiate an existing agreement while work has already commenced. Design work can stall as budgets need to expand to accommodate any changes in the project once designs are in progress.
Best Practices for Creating an Efficient Web Design Workflow
Now that we’ve covered the meaning of a web design workflow, and the steps and challenges involved, you may have identified a common theme with the main challenges in keeping web design projects on deadlines: Website builds require a lot of coordination, both internally and with clients.
For a process that requires client approval at several stages with designs that have many moving parts and considerations, gathering and keeping track of all feedback can be difficult. When you’re working with numerous files, you need a way to store them securely and allow for real-time team collaboration.
Here are five tips for enhancing your web design workflow process.
Simplify Asset and Design file sharing
With Ziflow online proofing software, you can share an intake form with clients and internal teams, and they can use it to upload assets directly to your web design team— no more PDFs and other large files randomly arriving in email inboxes. All assets needed for initial wireframing is automatically gathered and stored in one place.
These forms can also be used as a kickoff document to gather information for creative and brand briefs. Having initial project planning documented in the same system where web design versions will occur keeps your workflow transparent and on track from the beginning.
The Ziflow file intake form. Source
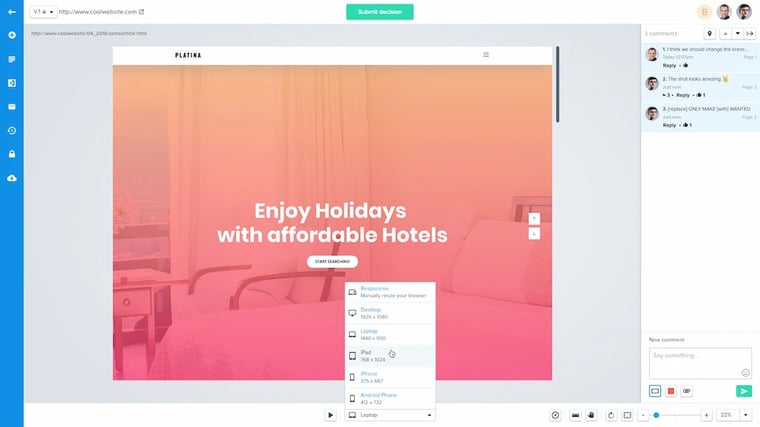
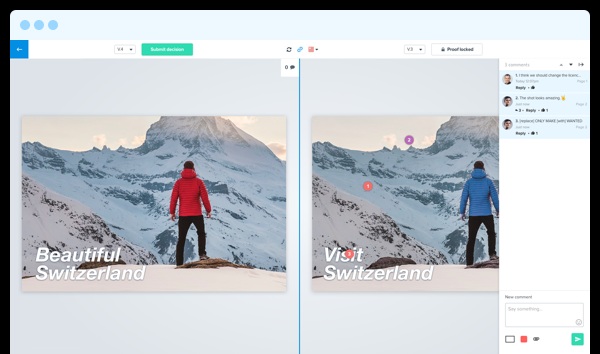
Use Creative Collaboration to Review Live and Static web Pages
With creative collaboration software, all web design feedback occurs within a single platform attached to each web design asset. With live staging, you can see comments, responses, and actions in a single view and communicate with team members or clients down to the pixel level in real-time.
Feedback across initial project plans, wireframes, internal mockups and proofs, and live web staging for clients is kept in one place, alongside the status of approval and modifications for each design iteration or proof.

Live and static web staging also means web designers and developers no longer need to use PDF staging or other environments that don't fully allow the reviewer to evaluate designs with complete functionality when sharing designs for approval. With more accurate review environment, less confusion and back and forth can save a ton of time in the web design workflow process.
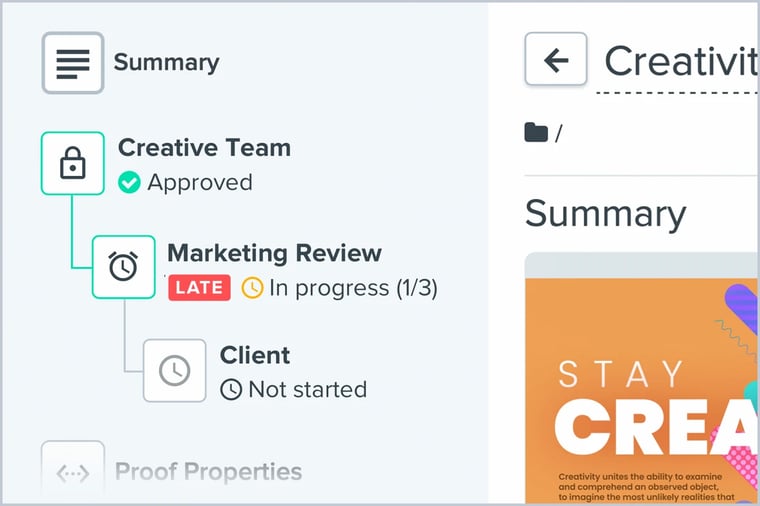
Set Controls for Internal & Client Review Workflow Stages
With an automated web design workflow, designers can easily add reviewers to any web design project--including review of static and live or staged web pages--and also see the status of feedback for all related designs in a single window.
Creative collaboration software lets users automate approval-based tasks. Based on the rules established on the backend and during project planning, you can alert clients or certain stakeholders only when a certain - such as when a new live version is ready for review when a new item or proof is ready for review.

You can use these same rules to establish separate communication streams and notifications for your design team on the same asset. Workflow automation enables you to create phased work stages that mirror your web design process and incorporate different combinations of collaborators. For the examples, the first phase could include your design and tech teams, the second stage your creative directors, the third stage your clients, and so on.
Having concurrent or triggered internal design and stakeholder review flows happening on live or staged web assets is a huge benefit. This staged control not only prevents both design changes from moving forward until conditions are met (like all stakeholders have agreed upon a modification) and prevents reviewers from prematurely reviewing versions or changes when the design team is still working internally--all while keeping everyone informed as to the progress of work.
Automation also accounts for when a task is past due, which may help motivate clients to act quickly when they receive “ready for review” notifications.
Ultimately, this type of web design workflow automation can save countless hours for project managers and designers, as they don’t have to chase down internal stakeholders or clients for clear and timely feedback.
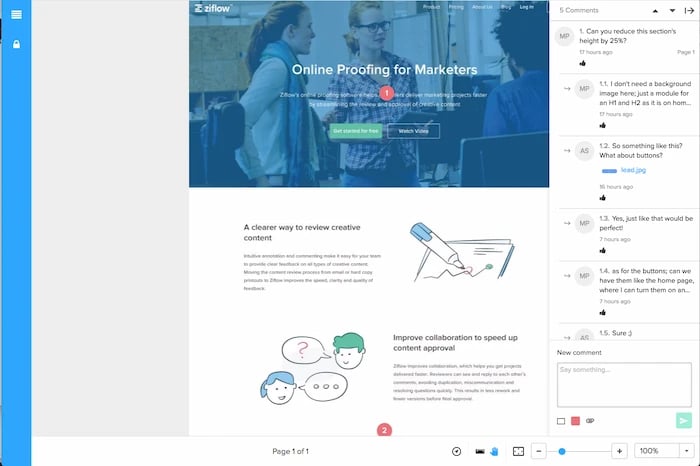
Use Public/Private Markups and Comments to Centralize Design Feedback
With a traditional web design process, feedback is gathered across email and PDF comps. These static formats can be easily be lost in a busy production environment. Design teams are left sifting through email threads, Google Docs, PDF annotation tools, and other systems to combine all stakeholder feedback into actionable items.
This typical workflow of feedback hamstrings the accuracy of review and creates chaos in the communication and web design versioning process.
Since web design is a dynamic process, having a live environment in which all stakeholders and creative teams can collaborate on the current version is key to making sure no feedback gets lost in real-time.
This also enables reviewers in each design stage to add their comments, suggestions, and questions directly on the web design asset down to the pixel level for much greater clarity and accuracy. With live web staging review,
However, every design knows that clients and even many internal team members don't need to see or have an opinion on every small change. With public/private and threaded comments, designers can shield all or some of the comments and small updates they make to design from the client or stakeholder entirely or until the design team has worked through their process.

Implement Detailed Version Control over Web Design Files
Website design builds can go through hundreds of tiny changes. Being able to create new versions of a webpage with a few clicks, and compare them side-by-side, in invaluable to communicating changes visually and transparently to everyone involved in the approval process of new website builds. Version control is imperative for spotting errors and visually creating a timeline of design changes.
No more toggling back and forth between old and new URLs and staging sites without a way to communicate changes and feedback--it's all in one place with side-by-side version control.

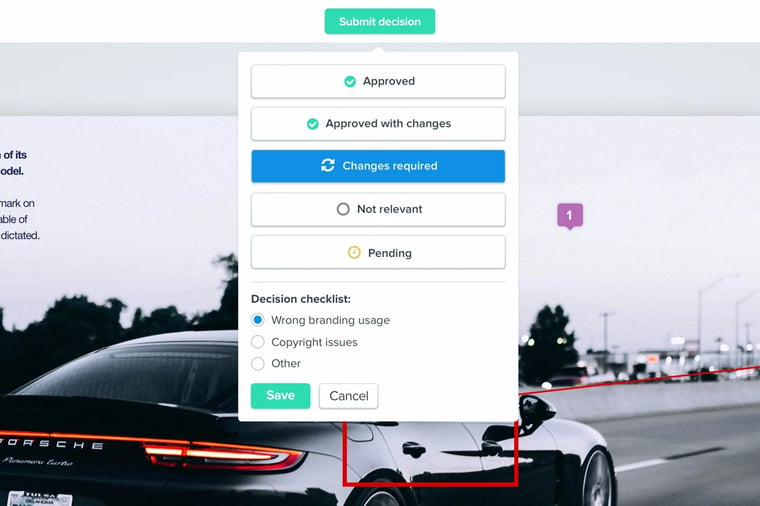
Create Approval decision checklists that Align with Design Stages
Sometimes, team members may not understand why a stakeholder made a specific request, change, or denied approving a certain design. With a decision checklist, clients can choose from a list of options to provide context about a change request--forming a complete picture of the reasoning behind design changes.

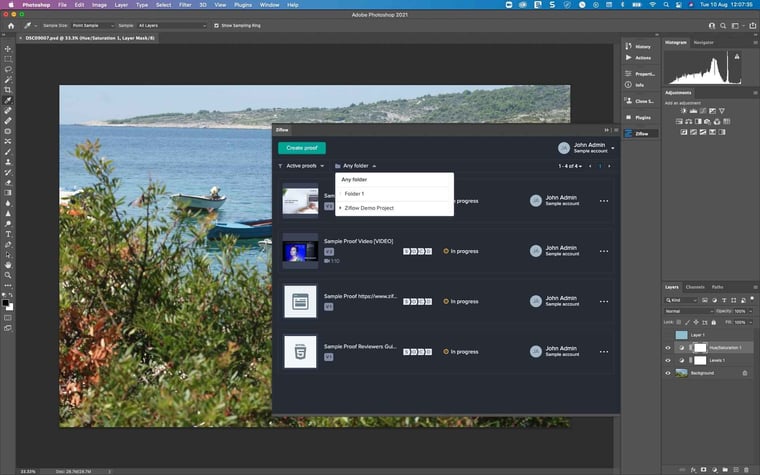
Integrate Proofing with Design Software
Automating review stages is just half the battle with improving your web design workflow--syncing requested changes and feedback into your design software like Illustrator, Photoshop, and InDesign is also key to reducing friction in the design process and design file managing.
Even with a centralized markup and review platform, design teams are often left toggling back into their design files to make changes. By combining the two, designers get the best of all worlds--the ability to compare of proofs with live design files and see a complete picture of the entire web design process and approval in their design software and the ability to export new files directly as proofs into the web design workflow automation flow.
Being able to sync changes between design software and your proofing environment can save an incredible amount of time and enables your design team to act quickly on new requests and detailed changes.

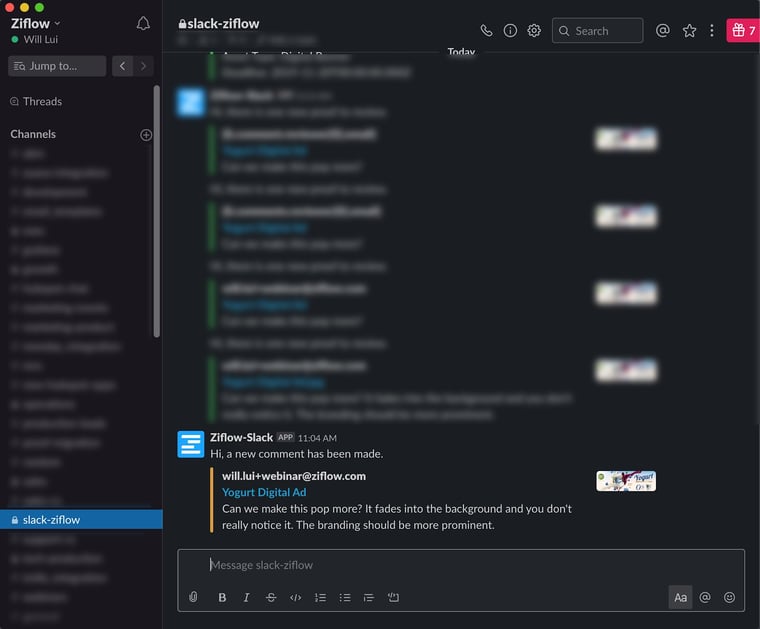
Link Markup Tools with Project and Client Management platforms
Similarly, web design teams and project managers can take review and feedback updates and sync them with internal or client project management platforms like Asana, Jira, and monday.com, and Slack. Stakeholders and internal creative workers can be updated when a new web page is ready for review, a change has been made, or a comment on a web proof needs their attention.

Linking design proofs with project management tasks, project structures, and communication threads not only keeps clients updated on the progress of work in one place, but it also prevents your project or traffic managers from having to update information in two systems all the time.
Put Controls in Place for Web Compliance Review
When it comes to tracking work, designers are focused on getting work over the finish line and showing clients a history of changes to reduce confusion, not necessary to demonstrate compliance.
However, brand compliance should be baked into the very early stages of web design process. From using brand colors and messaging properly to ensuring web functionality is ADA compliant and that web content adheres with any industry regulatory standards, web design teams need to keep a fine eye on compliance across many types of assets.
Automating the web design process isn't enough--the history of approvals, web page iterations and decisions must be easily retrievable and transparent. Having audit trails of all web page iterations and decisions also improves accountability internally and with clients.
With all project feedback stored in the platform, along with a history of changes and access-controlled legacy files, you can be prepared for and respond to an audit within a moment’s notice.

Want to start automation your web design workflow between your design team and stakeholders?
Try a free trial of Ziflow today

