Any designer who has emailed back and forth with clients or team members about design changes knows that managing the design and client feedback process can get frustrating — fast. Throw in Slack or Teams messages, PDF comments, shared folders, or even printouts, and frustration quickly becomes exasperation!
While these tools are great in their own right, the simple truth is that they just aren't built for client feedback on design.
Every piece of design work requires client feedback, and gathering that feedback is a fundamental part of the design process. Great feedback ensures the end result is something that the client loves and that you're proud to put your name to.
With clients needing more and better design work in less time to meet the demands they face in their world, designers need to manage feedback in the most effective way possible to deliver the best work possible.
Design feedback tools aren't just project management tools. They are purpose-built to gather feedback in one place and streamline the design feedback process.
Below, we'll dive into what a design feedback tool is, the key features you should look for, plus 11 of the best design feedback tools to narrow down your list. We can also help you with advice on best practices for improving your review and approval process with clients and team members.
What we'll cover
Table of contents
What is a design feedback tool?
A visual feedback tool streamlines the process of reviewing and approving design projects. It's like a virtual meeting space where team members and stakeholders can share designs for review, give feedback, collaborate on that feedback, and track changes from version to version as the project progresses.
Design feedback tools are great for any design team, particularly remote and distributed teams working across multiple time zones. They centralize the entire review and approval process for any design asset and make it easy to collect feedback in one place. They capture every discussion, decision, and revision on every version of every asset across every project.
Design feedback tools help teams to tackle complex internal and external workflows. They encourage transparency and promote accountability, ensuring that everyone's input gets incorporated into the design process at the right time.
What are the benefits of design feedback tools?
The benefits of design feedback tools are about more than just convenience — they help creative teams collaborate well, reduce errors, and boost productivity throughout the creative process.
- Job satisfaction: Never underestimate the power of making your team members' lives easier. Design feedback software centralizes feedback at all levels across every version of an asset, providing a better, more streamlined work experience for your designers.
- Control: Feedback design tools give you greater control over the design review process, providing a better tracking system for notes and assignments, clearer deadlines, fewer errors, and reduced compliance risk.
- Speed & efficiency: When you collect feedback in a central hub, your design team can take quicker action — resulting in faster delivery and higher output with less effort. And with fewer versions, your team deals with less rework and greater feedback clarity.
- Creativity & quality: Less time spent tracking down comments, replies, and previous versions of an asset means more time dedicated to the creative process, ensuring that deliverables are top-notch, innovative, and meet (or exceed) all your client's criteria.
3 questions to ask before evaluating design feedback software
It's important that your design feedback tool aligns with your project needs and your design team's unique workflows.
As you consider which visual feedback tool may work best for your team, ask the following questions:
- How big is your team, and are they distributed or in-house?
- Do you work on many asset types or generally stick to just a few specialties?
- Does your team have any active pain points they'd like their design feedback tool to address?
Thinking about these things proactively will help ensure you're on the lookout for the right features for your use cases.
Before diving into a review of the most popular design feedback tools available today, let's explore the key features to consider when considering each option.
What to look for in design feedback tools
When you're ready to start evaluating feedback tools, key features to look for include:
- An intuitive interface
- Support for a myriad of file types
- Comprehensive annotation options
- Robust version control
- Centralized collaborative review
- Feedback and approvals tracking
- Creative workflow automation
- Brand and marketing compliance controls
- Direct integrations with design software
- Scalability
Let's explore each of these categories in a little more depth.
Intuitive interface
First and foremost, when launching any tool, you want to make sure your team members can use it. Clunky tools with complex navigation or functions hidden under multi-tiered menus aren't just a drag to use; they're also not exactly saving you much time if efficiency is your goal.
For the smoothest adoption (internally and externally), your design feedback tool should have an intuitive interface that all your team members and stakeholders can use with varying levels of technical expertise.
The features within the tool should also be easy to use. Stakeholders should have access to comments and annotations and be able to make markups directly on assets. This streamlines the review and approval process and allows everyone to see everything all at once — no digging through emails or Slack threads. Notifications are also a must and are a great way to remind reviewers when it's time for them to review an asset so nothing slips through the cracks.
Support for multiple design file types
Design projects usually involve many types of media, from static files to rich media, animated video GIFs, video, audio, web pages, and more.
For design teams that produce a wide range of design work, we recommend looking for a solution that can support many different media types so you aren't toggling between different systems to keep track of files and feedback.
Comprehensive annotation options
Markup and annotation tools allow your collaborators to provide specific and actionable feedback on design files. Depending on the project, you can combine the tools to provide more granular and accurate feedback.
Markups go beyond lines and text replacement options. The accuracy of design feedback relies on reviewers being able to view design files in their most accurate and updated form. Look for solutions that provide true color accuracy and image transparency, pixel-level comparison, and frame-by-frame feedback options.
Robust version control
Once you start the review and approval process, version control for iterative designs can become a nightmare — especially if you're using email or sharing files between systems.
Your design feedback tool should make it easy for you to flip through history, compare assets side by side, and even roll back to a previous version if needed. Did a client express they preferred the color palette of a previous version of an asset versus the current one? Version control makes it easy to bounce back to that version, pull the information needed (the color palette in this instance), and apply it to the current version of the asset.
Look for design feedback software that lets your designers and reviewers easily create, compare, and navigate among versions of your designs. Ideally, you'll want a tool that allows for major (external) and minor (internal) version numbers.
Centralized collaborative review
Design projects involve collaboration between internal teams, external partners, and clients. Look for a design feedback tool that allows you to collaborate directly on your design with rich discussion threads and transparency into changes requested.
A reliable design feedback environment eliminates endless email chains, messy printouts, and other legacy tools. Instead, it lets you collect feedback in a centralized review and approval environment with robust annotation tools and simple version management. It includes every comment, discussion, decision, and version of any type of creative asset in one place for quick reference — and action.
Design feedback tools also make it easier to include stakeholders, with the ability to assign review tasks and deadlines, and give them real-time visibility into project progress.
Feedback and approvals tracking
There are many important features to consider with design feedback tools, including project status and approval tracking.
For a successful design project, your team needs to know exactly where they are in each project phase. Status tracking helps your team see which design proofs are coming along and getting close to approval and which need more work. This helps with transparency and accountability during the design project.
Another key part of project status tracking is the approvals. You can track who has reviewed and approved each project version and see a full history of all the changes so far. This simplifies the project workflows and guarantees the final project is as close to perfect as possible.
Creative workflow automation
Introducing creative workflow automation into your design workflows will improve your efficiency. Several design feedback tools let you automate every stage of review and approval workflows and control the flow of feedback between internal design teams, clients, and stakeholders.
For example, you can set stage progression triggers to move reviews forward automatically based on the length of review and reviewer decisions.
Brand and marketing compliance controls
Top design feedback tools come with brand and marketing compliance controls. These controls help protect against possible regulatory violations. From federal laws to industry regulations to internal brand policies, design teams need to make sure every project meets these requirements.
The best design feedback tools automatically store all the data needed to be compliant. This includes comments, versions, decision points, and signatures. Having all this data makes auditing and compliance reviews a breeze. You can be confident that every project meets regulatory standards while helping design teams and compliance stakeholders better collaborate.
These controls will boost your team's confidence when dealing with regulatory compliance and allow them to maintain brand integrity and marketing standards.
Direct integrations with design software
Connecting your design feedback environment to your existing project management tools and actual design creation software simplifies and clarifies change requests and versioning for designers.
Look for a feedback tool that integrates with InDesign, Photoshop, and Premiere Pro environments, as well as file-sharing platforms like DropBox and Google Drive. This connectivity can bring all feedback directly into the design files within your design interface and ensure your entire team is always working with the most up-to-date files.
Scalability
As your business grows, your tools should be able to scale with you. Before you choose a design feedback tool, think about your team's current and future needs. Are you growing rapidly, or working with an increasing number of complex projects? Make sure the tool you choose can handle the increased volume and complexity without affecting your team's workload.
The top 11 design feedback tools for 2025
Now that you have a clear understanding of the features to look for, it's time to explore the top 11 design feedback tools on the market today.
1. Ziflow: Best used for comprehensive design review and creative workflow
Ziflow is an enterprise-level design review and approval software with clients that include Showtime, Toyota, and AWS.
With support for over 1,200 file types, Ziflow provides the best all-in-one review space for design teams that need to share and collaborate on live websites, PDFs, video, static and rich media, and almost any type of design project.
Numerous design integrations enable design teams to use Ziflow directly within platforms like InDesign and Adobe Premiere Pro, file sharing like Google Drive, and project management tools like Slack and Asana — eliminating the need to switch back and forth between design environments and automating file and project task sharing throughout the entire design process.
Unlike other design proofing solutions, Ziflow also offers robust design workflow automation and compliance controls — making it the ideal solution for design teams, brands, and agencies that need to standardize and automate high-volume design projects with many collaborators.
Key features of Ziflow include:
- Automated workflow management: Streamline project workflows with automated routing and notifications.
- Real-time collaboration: Gather feedback and facilitate collaboration among team members with real-time commenting and annotation.
- Proofing and review: Enable efficient proofing and review processes with customizable review stages and markup tools.
- Version control: Keep everything organized with version control features to track changes and project versions.
- Integration capabilities: Improve workflow integration with a wide range of third-party tools and platforms.
- Advanced reporting and analytics: Gain insights into project progress and performance with advanced reporting and analytics functionalities.
- Customer support: Quick and easy ways to get in touch with technical support and customer service reps to address questions or issues that may come up.
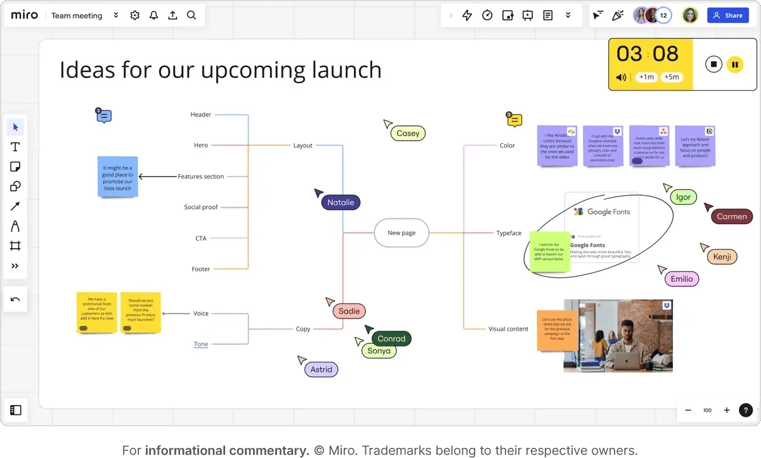
2. Miro: Best used for interactive designs

Miro is an online collaborative whiteboard platform that enables teams to work together visually, regardless of location. Miro's online workspace helps teams can brainstorm, design, and plan, offering features like real-time collaboration, embedded video calls, and integrations with other tools.
Key features of Miro:
- Digital whiteboard
- Fun, animated reactions
- Collaboration tools
- Interactive widgets
3. zipBoard: Best used for web content review and bug tracking
![]()
zipBoard is a web-based visual content review and bug-tracking tool designed to streamline collaboration for developers, testers, and project managers. It offers a flexible platform for efficient reviews and feedback on web pages, courses, videos, HTML, PDFs, and images.
Great for designers who create eLearning content and web developers who make interactive course materials, training, and internal documentation, zipBoard simplifies communication across teams and projects.
Key features of zipBoard:
- Able to review web-based content
- Easy-to-use markup tools and user interface
- Customizable branding
- Project time tracking
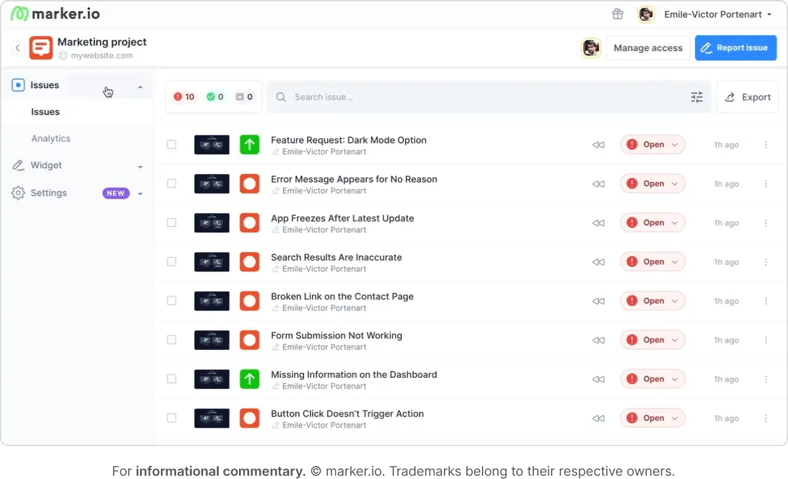
4. Marker.io: Best used for reviewing web pages

Marker.io is a visual website feedback tool used to collect feedback from team members, clients, and users.
Marker.io integrates with popular project management and bug tracking tools like Jira, GitHub, and Asana.
Key features of Marker.io
- Visual feedback with annotations
- Detailed bug reports
- 2-way sync with project management tools
- Customizable feedback forms
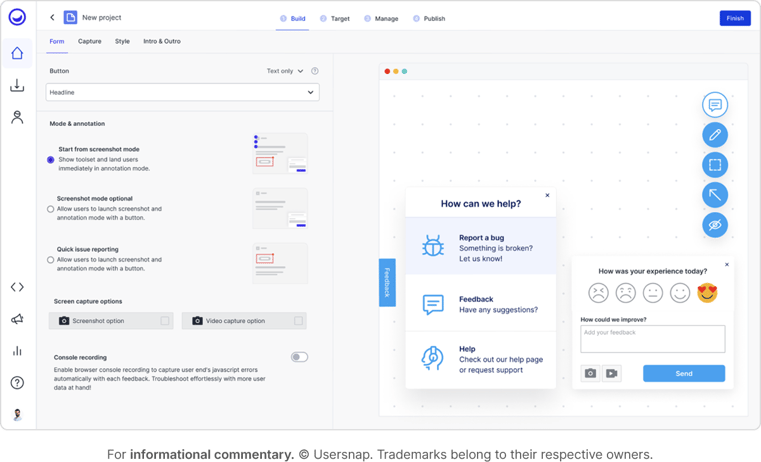
5. Usersnap: Best used for in-app and website feedback

Usersnap is a user feedback platform that helps teams share visual feedback directly in their browser using point-and-click annotation tools. Whether collaborating on new ideas, tracking bugs, or sharing product visions, Usersnap is great for product managers, developers, web designers, and marketers. The intuitive dashboard helps teams group, upvote, and assign issues and suggestions. This makes prioritizing next steps and roadmap planning fast and easy.
Key features of Usersnap:
- Streamline feedback and send screen captures
- Advanced screen rendering options for protected sites
- Draw and pin comments
- Customizable user permissions
- Live chat support
6. DesignDrop: Best used for solo designers and freelancers

According to a recent survey, 90% of graphic designers are freelancers, and these professionals don't need an enterprise-level design feedback tool. Enter DesignDrop, a user-friendly tool designed to help individual designers capture and organize feedback.
DesignDrop offers simplified features made for solo designers and freelancers. It's easy to share designs using short URLs and to collaborate with basic visual annotation and commenting options.
While it only supports JPG and PNG files, DesignDrop provides a quick, free, and basic solution for designers who want to streamline customer feedback, collaboration, and communication.
Key features of DesignDrop:
- Visual annotations for feedback
- Generate a short URL to share
- Visual feedback on designs
- Real-time comments and annotations
7. Zight: Best for capturing and sharing screen recordings

Zight (formerly Cloudapp) is an all-in-one screen recording tool designed to improve workflows. With Zight, users can capture and embed HD video, GIFs, screencasts, screenshots, and marked-up images. Whether recording screen videos with voice and face, annotating images, or creating GIFs, Zight allows users to instantly share content through links. It's a valuable tool for teams across many industries who want to streamline communication and enhance productivity.
Key features of Zight:
- Zight AI Video to make videos more searchable and engaging
- Easy webcam recording
- Video editing tools
- Powerful GIF maker
- Multiple layers of security for client data
8. Mockflow: Best used for collaboration on UI mockups

MockFlow is a cloud-based tool for brainstorming user interfaces, including UI design mockups, sitemaps, documentation, and design approvals. With MockFlow, you can auto-generate design specifications and documentation from wireframes and draw UI collaboratively using role-based permissions, real-time editing, annotated comments, design approvals, and more. It's a great option for product and web design teams that need streamlined collaboration within the UI brainstorming process.
Key features of MockFlow:
- Auto-generation of design specifications
- Real-time editing
- Annotated comments
- Role-based permissions
9. Figma: Best used for collaborative UI/UX design and prototyping

Figma is a multi-functional design tool specifically made for UI/UX design and prototyping. It helps teams create, collaborate, and revise designs in real time, regardless of where they are or what device they're on. With full visibility across the entire project, teams enjoy a simplified workflow. The design process is more efficient, consistent, and accurate.
Key features of Figma:
- Real-time editing and commenting
- Version history
- Prototyping capabilities
- Dev Mode to translate design into code
- Scale design and development
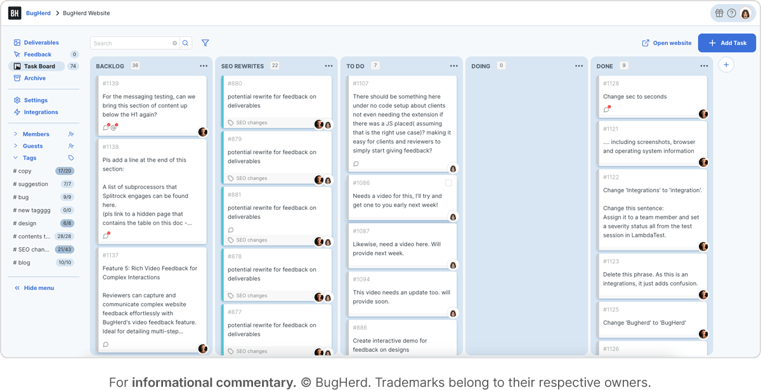
10. BugHerd: Best used for website bug tracking

BugHerd is a graphic design feedback and website bug-tracking tool designed to streamline the process of identifying, reporting, and managing bugs. It offers a visual feedback interface for users to identify issues directly on web pages — a fantastic tool for developers, designers, and project managers. BugHerd works well for teams of all sizes who want to improve the efficiency and accuracy of bug tracking.
Key features of BugHerd:
- Actionable, replicable, and visual feedback
- E-commerce capabilities
- Suitable for large, complex websites
- 60-day money-back guarantee
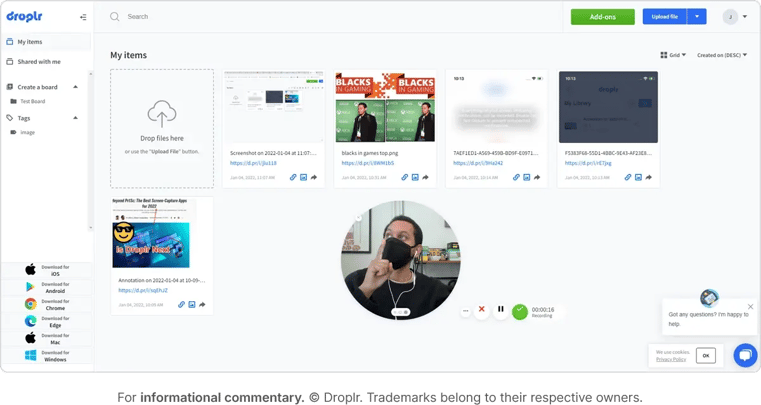
11. Droplr: Best used for screenshots and screencasts

Droplr is a helpful tool that simplifies the process of capturing, sharing, and collaborating on screenshots and screencasts. It offers intuitive features and is ideal for teams who want to enhance communication and express ideas effectively. Whether sharing design concepts, providing feedback, or collaborating on projects, Droplr offers a solution for teams across various industries.
Key features of Droplr:
- All-in-one screenshot and screen recorder
- Enterprise-level security
- Advanced personalization tools
- Support via live chat
4 tips for finding the right design feedback tool
To choose the right design feedback tool for your team, you need to carefully consider your options and the specific needs of your team.
Here are a few tips to help you make the best decision:
- Write a list of features that are essential for your team's design process.
- Consider things like workflow integration, collaboration capabilities, ease of use, and customization options.
- If possible, take advantage of trial periods offered by software providers. This offers firsthand experience with a tool's functionality.
- Get feedback from your team to figure out if the design feedback tool aligns with their needs.
Elevate your design feedback process with Ziflow
The right design feedback tool will enhance collaboration, streamline workflows, and help your team achieve the best results.
With its powerful features, intuitive interface, and seamless integration capabilities, Ziflow stands out as a top-tier solution for modern design teams. With Ziflow, your team can see all comments, feedback, and project versions in one place. This improves productivity and speeds up the approval process.
Don't miss out on the opportunity to revolutionize your design workflow. Sign up today to get started and experience the Ziflow difference in your team’s creative process.

With a track record that spans media giants like WarnerMedia, Viacom, and Google, Aaron's expertise shines through in multi-million dollar projects across various mediums, from traditional television to the dynamic realm of YouTube.




