As old as the Internet is, you’d think that all website annotation tools would be of the highest caliber and easy to use. Unfortunately that’s not the case, and because of this website development workflows are fraught with challenges, from managing design revisions to incorporating feedback from various stakeholders.
To enhance your web development workflow, you need website annotation tools that streamline the process, ensuring clear communication and minimizing delays. The right tools can transform how developers, designers, and clients collaborate.
Below, we’ll show you the options that are out there, and give you our take on them so you can make the best decision for your team.
1. Ziflow
Ziflow is an all-encompassing platform designed to simplify the review and approval process for creative teams. It allows users to annotate live websites, making it easier to provide clear, actionable feedback. Ziflow is ideal for developers, designers, and internal and external stakeholders who need a streamlined way to review and annotate web content.
With a relentless innovation pace and seamless blend of simplicity and robust functionality, Ziflow delivers a platform that's both powerful and user-friendly. It's this unique combination of ease, flexibility, and sheer horsepower that makes Ziflow stand out from the crowd.
Key features
- Live website proofing: Copy and paste URLs from your staging environment into Ziflow to annotate live websites.
- Version management: Compare previous iterations instantly to track changes and improvements.
- Real-time collaboration: Allows multiple stakeholders to review and comment simultaneously, enhancing collaboration.
- Comprehensive feedback tools: Includes markup, comments, and annotation features for detailed feedback.
- Automated workflows: Streamlines the approval process with customizable workflows and notifications.
Pricing
Ziflow offers a range of pricing options to suit different team sizes and needs, starting with a free plan for small teams and scaling up to more comprehensive plans for Enterprise users.
2. Markup.io

Markup.io is a pretty straightforward website annotation tool designed for quick feedback and collaboration. It’s suitable for designers, developers, and marketing teams who need to gather feedback on web pages efficiently.
Some users wish Markup.io was a little more flexible, and they don’t like that Markup.io doesn’t currently support .fig files from Figma, requiring them to export PDFs.
Overall, we think Markup.io is a decent, low-level web development tool.
Key features
- Easy URL annotation: Paste a URL and start annotating immediately.
- Comment threads: Engage in discussions directly on the annotated web page.
- Real-time collaboration: See comments and feedback from team members instantly.
- Simple interface: User-friendly and intuitive for quick adoption.
Pricing
Markup.io offers a free version with basic features and a Pro plan at $25/month per user for additional capabilities like advanced collaboration and integration options.
3. Diigo

Diigo is geared more for students as a tool for annotating, bookmarking, and highlighting web content. But it can also be used for research teams, educators, and anyone who needs to organize and annotate web resources.
While overall the platform works well, we’ve seen some complaints about its mobile capabilities.
Key features
- Web page highlighting: Highlight and annotate web pages for easy reference.
- Bookmarking: Save and categorize web pages for future access.
- Group collaboration: Share annotated pages and collaborate with team members.
- Archive capability: Save a snapshot of the web page for reference even if the content changes.
Pricing
Diigo offers a free plan with basic features, while premium plans start at $40/year, providing additional storage and advanced functionalities.
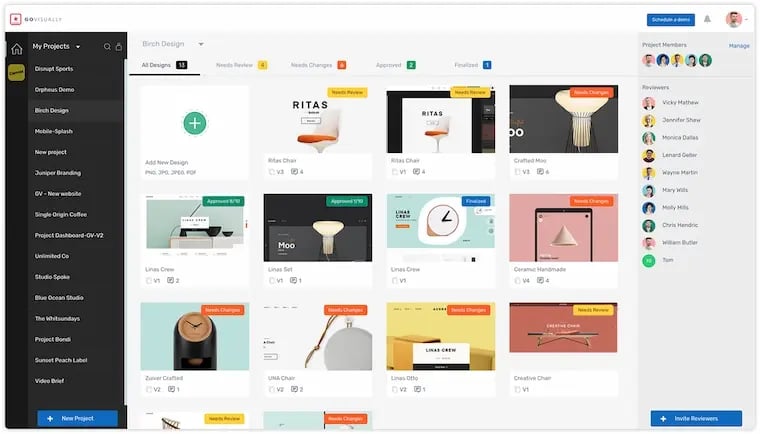
4. GoVisually

GoVisually is a more comprehensive review and approval tool designed to streamline the feedback process for web development. It’s geared towards design teams, marketing departments, and creative agencies.
The UI is pretty basic for GoVisually, and lacks some of the detailed functionality an enterprise or advanced user needs.
Key features
- Visual feedback: Annotate directly on images, PDFs, and web pages.
- Task assignment: Convert feedback into actionable tasks.
- Version control: Track revisions and compare versions.
- Multiple file types: Boasts a comprehensive file capability, allowing you to upload PDFs, PNGs, PSDs, etc.
Pricing
GoVisually's pricing starts at $20/month per user, with options for teams and enterprises that require more advanced features and integrations.
5. Marker.io

Marker.io integrates with project management tools, making it easy to capture and annotate feedback directly within your existing workflow. It works for development teams, QA testers, and project managers.
The platform seems to be geared for simplicity and accessibility for both technical and non-technical users. Because of that, it’s not as robust as other web development platforms, and might not be suitable for larger organizations.
It currently has a Chrome extension or widget option.
Key features
- Screenshot annotations: Capture and annotate screenshots directly in your browser.
- Project management integration: Syncs with tools like Trello, Jira, and Asana.
- Feedback collection: Collect and organize feedback from clients and team members.
- Issue tracking: Create detailed bug reports and tasks from annotations.
Pricing
Marker.io offers a free trial, with pricing starting at $39/month for small teams. Advanced plans with more features and integrations are available for larger organizations.
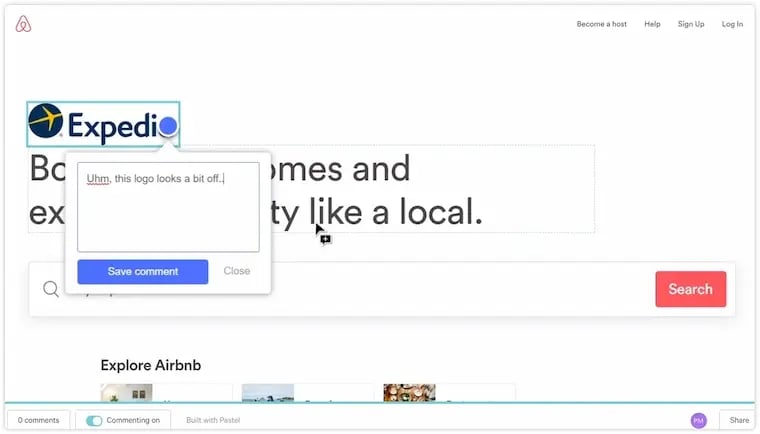
6. Pastel

Pastel is a web-based tool designed for seamless website feedback and collaboration. It’s aimed at designers, developers, and clients who need an easy way to gather and manage feedback on web designs.
The platform is very simple, so simple that advanced developers and large organizations might be left wanting in terms of annotations. Some have reported buggy experiences with the platform, but we haven’t experienced it yet.
Key features
- Live website annotations: Annotate live websites and share feedback instantly.
- Comment tracking: Keep track of all comments and feedback in one place.
- Real-time updates: See updates and changes in real-time.
- User-friendly interface: Simple and intuitive design for easy adoption.
Pricing
Pastel offers a free trial, with pricing starting at $24/month for small teams. Larger plans with additional features are available for bigger teams and enterprises.
7. Markup Hero

Markup Hero is a versatile annotation tool that supports screenshots, PDFs, and web pages. They position themselves as a tool for educators, marketers, and professionals who need to annotate and share feedback quickly on web designs.
If you mostly want to take screenshots of webpages and mark those up, Markup Hero isn’t a bad option. The UI is also pretty slick.
Key features
- Universal annotations: Annotate screenshots, PDFs, and web pages.
- Easy sharing: Share annotated files with team members and clients easily.
- Annotation tools: Includes text, arrows, highlights, and shapes for detailed feedback.
- History tracking: Keep track of all annotations and revisions.
Pricing
Markup Hero offers a free plan with basic features, while premium plans start at $4/month per user, offering advanced annotation and sharing capabilities.
8. Zoho Annotator

Zoho Annotator is part of the Zoho suite of tools, designed to enhance collaboration and feedback on web content. It’s ideal for businesses that already use Zoho products and need a seamless integration for web annotations.
The platform is a Chrome extension that lets you annotate “without leaving your browser.” It’s a decent product, but we feel it lacks heavier enterprise capabilities.
Key features
- Web page annotations: Annotate and highlight web pages directly.
- Integration with Zoho products: Seamlessly integrates with other Zoho applications.
- Collaborative features: Share annotations and feedback with team members.
- Blurring feature: Blurs sensitive information if needed.
Pricing
Zoho Annotator is available as part of the Zoho suite, with a free option.
9. Fusebase (formerly Nimbus)

Fusebase is a comprehensive tool for capturing, annotating, and sharing web content. It works for professionals who need to annotate and organize web resources quickly and efficiently.
While the platform isn’t cumbersome, there is a bit of a learning curve for users. Some users also note that there are speed issues with the platform.
Key features
- Web clipping: Capture and annotate web pages and screenshots.
- Organizational tools: Organize annotations and clippings into folders and projects.
- Collaboration: Share annotated content with team members and clients.
- Cross-platform support: Available on web, desktop, and mobile devices.
Pricing
Nimbus offers a free plan with basic features, while premium plans start at $9 per month, providing additional storage and advanced functionalities.
10. Monosnap

Monosnap is a tool for capturing and annotating screenshots and web pages. It is ideal for developers, designers, and QA testers who need a quick, snappy way to provide feedback.
The platform’s quickness does come at the price of robust functionality, and we feel that it’s not as suited for more detailed web development work as other offerings.
Key features
- Screenshot capture: Capture and annotate screenshots quickly.
- Cloud storage integration: Save and share annotated files in the cloud.
- Annotation tools: Includes text, arrows, shapes, and highlights for detailed feedback.
- Video recording: Capture and annotate screen recordings for dynamic feedback.
Pricing
Monosnap offers a free version with basic features, while the Pro plan starts at $3/month per user, providing additional storage and advanced functionalities.
Centralize your website proofing processes with Ziflow

Choosing the right website annotation tool levels up your web development workflow, and Ziflow stands out as an ideal solution, offering comprehensive features that streamline the review and approval process for freelancers and enterprise level organizations alike. With Ziflow, developers, designers, and stakeholders can collaborate without any limitations, ensuring that web projects are completed efficiently and to the highest standards.



