Graphic design tools cover a wide range of feature sets and use cases. They may be part of a broader platform that allows for team collaboration, creative project management, and client approval; or they may be structured only for design use. A productive creative workflow requires that you have all the tools and software needed to get a project pushed through from concept to deliverable.
What we'll cover
Table of contents
Most platforms that include graphic design tools offer tiered pricing — usually a free version with limited features, and paid versions that offer greater functionality. Team size may dictate which software version is the best (some platforms limit the number of users or require a minimum number of users).
If you’re in the market for graphic or web design tools, you’re in the right place — we’ve compiled a list of 15 of the best tools available. Whether you’re an independent graphic designer, part of a small team, or looking for an enterprise-level solution, you should be able to gather some good insights from our list.
Do you need an entry-level graphic design tool with customizable templates? Web design tools that help you set up a new site quickly? Or a platform with multiple user permissions and in-app communication? You’ll find design tools in this list that meet all of those needs.
In preparing this list, we wanted to include a variety of possible use cases and price points. We’ve included an overview of each platform, its key features, and how users might apply the tools on the job.
Let’s get started!
14 graphic design tools sorted by use case
Best tool for design review and approval: Ziflow

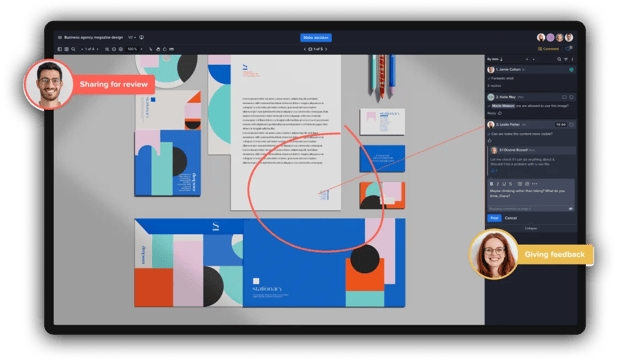
Ziflow is an industry-leading online proofing tool used by brands such as Showtime, Toyota and AWS to streamline the entire creative content review and approval process. With the tool’s commenting, annotation, versioning and markup features, miscommunication between clients and creative teams is all but eliminated — clients can easily use icons to call out specific sections of a document, image, or photo, so the creative team knows exactly what needs to be revised.
Busy creative agencies don’t have time to learn how to use a complex platform. With Ziflow, users can jump right in and start using its features (“Ease of use” is one reason why G2.com ranked Ziflow #1 on its list of Top 16 Online Proofing Software in 2021).
Key features:
- Unlimited reviewers (all software versions)
- Proofing for text, audio, video, and 1,200+ other media types
- Automated workflows, deadlines and reminders
- Unlimited workspaces and folders
- Side-by-side comparison view
- Video review and collaboration
- Version control
- In-app communication
- Approval workflows
- Secure (SOC2) proof-sharing
- Numerous integrations (monday.com, Slack, Jira, Trello, etc.)
- Multilingual commenting
- Custom notification emails
- Tailored onboarding (Enterprise version)
Pricing:
Monthly pricing per agent is $9 for Basic, $18 for Starter, and $45 for Business, and all of those versions offer a free trial. Enterprise pricing is available upon request.
Best tool for interactive designs: InVision
InVision is one of the design tools that helps clients understand what interactive designs will look like. UX designers can use the “journey whiteboard” feature to map how a user would move through an interactive design and add callouts asking for feedback. Clients can add comments throughout the design, and designers can respond to comments, tag other team members for input, and resolve comments upon client approval.
InVision also helps writers and designers collaborate. Designers can share mock-ups in InVision, so writers can create content that fits the formatting
Key features:
- Unlimited documents and archiving (paid versions)
- Sketch, Photoshop, and Jira integration
- Collaborative whiteboard
- Multi-platform design capabilities
- Smooth handoff from design to development
- Data integration
- Developer handoff features
- Version control
- Privacy settings
Pricing:
InVision offers a free version, and a free trial for its Pro version, which is $7.95 per month, per user. Enterprise pricing is available upon request.
Best design tool for front-end coding: Zeplin
What tools do graphic designers use to ensure developers interpret the design correctly? Often, that’s a conversation that happens outside of the design software, which is an inefficient way to share (and keep track) of important information. Zeplin is a platform that both designers and front-end developers can use for true collaboration. Zeplin interprets the design and generates the code snippets (open source extensions) for common elements like colors, text styles, and layers.
Zeplin also has an extension library that can help developers work more efficiently.
Key features:
- Unlimited reviewers (paid versions)
- Unlimited version history (paid versions)
- API and Webhook
- Jira server and data center integrations
- User permission control (paid versions)
- Workspace to manage projects
- Screen version history with commit messages
- Sections and tags to manage screens
- Slack and Trello integration
Pricing:
Zeplin offers a free version and a free trial for its Team version, which is $6 per month, per user. Monthly pricing for the Organization version is $12 per user (at least 12 users required). Enterprise pricing is available upon request.
Best tool for simple design wireframes: Whimsical

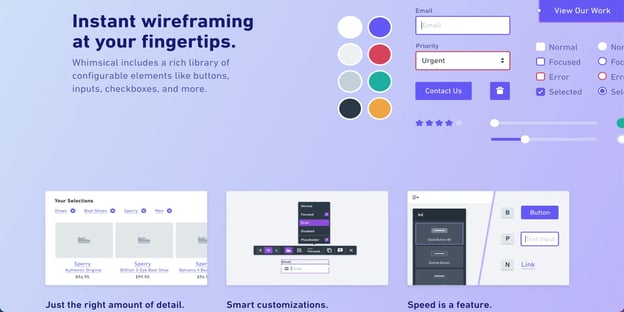
Whimsical is one of the best web design tools for wireframes. Designers can create wireframes for any screen size and choose icons from Whimsical’s extensive searchable icon library. Several team members can work on the same wireframe concurrently, which allows for faster production.
Whimsical also includes features that can help in recruiting, hiring, and onboarding new team members, which is a nice plus for design software.
Key features:
- Unlimited members
- No fee for viewers/client users
- Kanban boards
- Flowchart tool
- Mind maps
- Document templates
- Priority support (paid versions)
- Page element library (buttons, checkboxes, etc.)
- Keyboard shortcuts
Pricing:
Whimsical offers a free version, and a free trial for its Pro version, which is $10 per month, per user. Monthly pricing for the Organization version is available upon request.
Best tool for design prototyping: Figma
Sometimes, clients can’t picture what the end product will look like. Figma’s visual design tools solve that problem, because designers can create prototypes that show dynamic functionality — no code required. Each element of a design can be connected with custom actions and animations, like responsive image-sizing, and hover-over actions.
Figma also includes instant arc designs, a modern pen tool, and OpenType fonts.
Key features:
- Embedded commenting
- Unlimited viewers and commenters
- Observation mode
- Unlimited cloud storage
- Version history
- Sketch import
- Developer handoff
- Design system analytics (Organization version)
- Interactive prototypes
- PDF, PNG, JPG, and SVG export
Pricing:
Figma offers a free version and a free trial for its Professional version, which is $12 per month, per editor. Monthly pricing for the Organization version is $45 per editor. Enterprise pricing is available upon request.
Best tool for photo editing: Adobe Photoshop

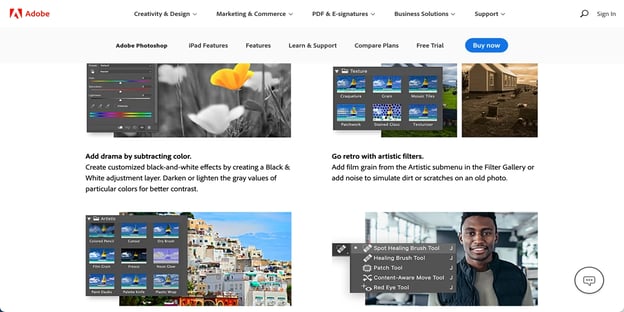
The fact that more than 90% of creatives use Adobe Photoshop is a clue that it’s one of the best design tools available today. It takes time to develop proficiency in using Photoshop’s visual design tools, but newer users can still do a lot with this platform’s brushes, filters, and adjustment layers.
This software is routinely updated to include new features that help users do more with the design tools. With each release, Adobe updates it’s “What’s New” page to explain changes.
Key features:
- Thousands of brush tools for photo editing and freehand drawing
- Synced presets (for brushes, swatches, patterns, etc.)
- Easy removal of photo elements
- iPad/Apple Pencil interface
- Cloud file storage
- Tutorials
- Community user forum
- 100 GB cloud storage
- Version history feature for reviewing edits
- Image stitching
Pricing:
Photoshop is part of the Adobe Creative Suite, but users can purchase a Photoshop-only license for $20.99 per month. A free 7-day trial is available.
Best tool for designing illustrations: Adobe Illustrator
Another member of the Adobe family, Illustrator is known as one of the best graphic design tools for creating vector logos, illustrations for print, and branded materials. Illustrator has an AI color extraction feature that will read the colors in an uploaded photo and reproduce that color palette for the user.
Users can create branded custom templates for website banners, forms, footers, and more. Like Photoshop, Illustrator is updated frequently to improve the user experience.
Key features:
- Collaborative editing
- Wallpaper maker
- Hand lettering
- iPad/Apple Pencil interface
- Photoshop image import
- Chart design elements
- Keyboard shortcuts
Pricing:
An Illustrator-only license for $20.99 per month, and a free 7-day trial is available.
Best Tool for Animation Designs: After Effects
The third Adobe product on our list of the best web design tools is After Effects, an animation and video-editing tool with features that can save creatives a lot of time and money. (For example, instead of reshooting a video at a different location, an After Effects user can edit the moving image to create a different background). After Effects tools can also turn a 2D image into a 3D character.
Key features:
- Logo and text animation
- Background animation
- Motion tracking
- Tutorials
- Portfolio website included
- 100GB of cloud storage
Pricing:
An After Effects-only license for $20.99 per month, and a free 7-day trial is available.
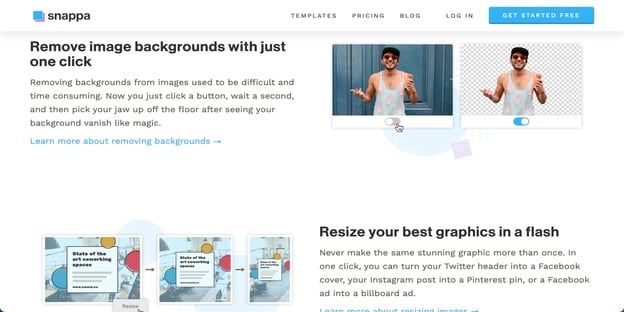
Best design tool for non-designers: Snappa

Snappa offers website design tools for the non-designer. This platform comes with more than 5 million stock images at no additional cost, as well as design templates for almost any type of graphic — Facebook posts, search ads, blog images, and more. For firms with a one-person marketing “department,” Snappa makes life a lot easier.
Key features:
- Thousands of pre-built templates for ads, social media, banners etc
- Clickable presets for correct image sizing
- One-click background removal
- Icon and vector image library
- Buffer/social platform integration for instant sharing
- Uncomplicated interface
Pricing:
Snappa offers a free version, and a free trial for its Pro and Team versions. Monthly pricing for Pro is $10, with a one-user limit. Monthly pricing for Team is $20, with a five-user limit. Teams with more than five users can request a price quote.
Best tool for design icons: Iconfinder
Iconfinder is a design tool that’s also a marketplace for graphic designers. Thousands of designers around the world have created icons for the Iconfinder library, and they get a cut of user fees when someone downloads their icon. Users can also contact designers through Iconfinder to request a new custom icon.
Key features:
- Customizable colors and sizes
- Web-based editor
- Pay-as-you-go option
- App integration
Pricing:
The free version may require users to credit the icon designer. Pay-as-you-go customers can prepay (options from $10 up to $500) to access icons for $2 each. Pro-level pricing is subscription based (yearly): $81 for Micro, $171 for Starter, and $441 for Unlimited.
Best design color scheme tool: Coolors
With the design tools in Coolors, you don’t need to be an expert in color theory to pick a perfect palette. Just search for a color, style, keyword, or hex value, and Coolors will serve up a menu of color palettes that you can save to a library. You can also create a new color palette in this platform.
Key features:
- Custom color palettes based on photo uploads
- Export function for Adobe Photoshop, Illustrator, and InDesign
- Contrast checker
- Collage maker
- Gradient palettes based on two colors
Pricing:
Pricing details are not available on the site, but a disclaimer mentions that some features are available by purchase only.
Best tool for font selection: MyFonts
When you’re trying to create an attention-grabbing graphic, a standard-issue font might not be the best choice. MyFonts is the place to go for fun and interesting fonts. This platform offers an array of downloadable fonts — some free, some paid.
MyFonts also has a “WhatTheFont” feature that can identify the font in an image or graphic, which is useful if you want to replicate a font you’ve seen but don’t know what it is.
Key features:
- 130,000+ fonts
- 900+ free fonts
- Font recommendations based on personal preferences
- Pre-purchase interactive font previews
Pricing:
(Contact for details). Pricing for MyFonts appears to be based on font bundles, individual downloads, usage licenses, and how the font will be used (for example, on desktop only, or in a mobile app). MyFonts also offers custom solutions for enterprise clients.
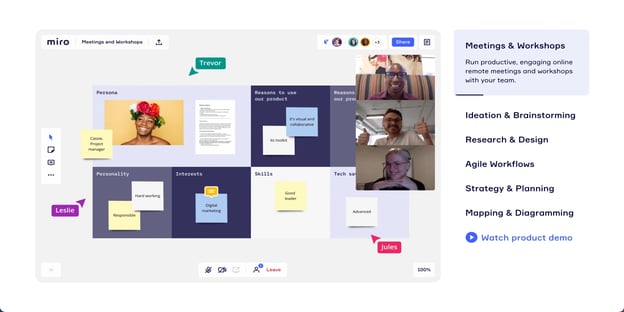
Best tool for real-time design collaboration: Miro

What tools do graphic designers use when they need to brainstorm, but the creative team is spread across multiple locations? Miro is one of the best graphic design tools for that scenario. Users can set up workshops in Miro and collaborate in real-time via videoconferencing. Workshop participants can add virtual sticky notes to a collaborative board, along with images and documents, and vote on proposed ideas.
No need to be concerned about team members zoning out on Zoom calls — Miro includes attention-tracking features to make sure users are engaged and participating.
Key features:
- Unlimited editable boards (paid version)
- Jira and Confluence integration
- Journey-mapping tools
- Workshop templates
- 50+ strategy and planning templates
- Rapid wireframing
- Task tracking
Pricing:
Miro offers a free version but does not appear to offer a free trial for its paid versions. Monthly pricing per member is $8 for Team, $12 for Consultant (recommended for freelancers and consultants), and $16 for Business. The Consultant and Business versions allow users to purchase $3 day passes for occasional users. Enterprise pricing is available upon request.
Best open source toolkit for web design: Bootstrap

If you’re building a website in WordPress or another user-friendly platform, Bootstrap’s open source software is immensely helpful. Users can grab code to create features like headers, sidebars, and carousels in record time. A free open source CDN — jsDelivr — allows for quick Bootstrap integration. Bootstrap’s “Introduction” page helps users understand which pieces to install, and there’s also a dedicated Bootstrap Slack channel where users can pose questions and share information.
Key features:
- Extensive pre-built components
- Editable source code
- Icon library with 1,300+ images
- Integrations with external libraries
- Growing library of applications
Pricing:
Bootstrap is free. Bootstrap Themes, such as multipurpose commercial templates, are available for a one-time payment (on average, about $49).
Which design tools are you going to try?
So, are you interested in trying one of the design tools in our list? If you’re part of a larger design team, each member could check out a different trial version, then compare notes on which one has the best graphic design tools.
If you’d like more information about how Ziflow helps you work faster and deliver compliant designs that clients love, please sign up for a free trial.