This is the first post in a series sharing with you How Ziflow uses Ziflow. Ziflow's rapidly-growing marketing team includes an internal studio with three graphic designers, three motion designers and two content creators. Our in-house studio had tripled in size in the last twelve months. Everyone works remotely, and we work across ten time zones. We use Ziflow every day to manage feedback on hundreds of creative projects each year.
We’re excited to be headed back to in-person events this year! Our first stop is HOW Design Live. In this article, we’ll be sharing how we used Ziflow to create, review and approve our HOW Design Live trade show booth design in only five days. Here’s how we did it:
Getting started: Writing the Brief
Ryan, our VP of Marketing, kicked off the project by writing a design brief. Here is an earlier post on the process he followed to do that. The brief included:
- Delivery date and milestones. Our deadline was the date for the submission of our booth backdrop graphic to the team at HOW Design Live. We would normally have worked backward from that date to determine our milestones, but with such a short deadline and a relatively simple deliverable, we actually didn't need to create milestones. We just needed to hurry!
- Event details. When and where HOW Design Live was taking place, how many attendees were expected and event goals helped to give design insight into what we wanted to achieve.
- Inspiration. The brief included Ziflow’s booth imagery from previous events as well as images of booths created by influential brands in the market. This provided context and ideas for our creative team (more on this later).
- Key stakeholders. We identified who would be part of the project, including who would need to review the creative at each stage.
Ziflow’s approach: We write all our marketing and design briefs in Google Docs. We paste a link to the project brief in the first comment of each proof so that the team can easily look at the project brief when reviewing the creative.
Ideation: Research and inspiration
Armed with the brief, Anna, our graphic designer began her research. Her starting point was Ziflow’s HOW Design Live 2019 booth. She quickly realized that this design would not easily accommodate our updated brand identity and messaging. Ziflow’s brand messaging and brand identity has evolved significantly since 2019 which made using the old booth design a challenge.
Anna looked for booth designs from influential brands we admire. She zeroed in on examples from brands that cater to audiences similar to Ziflow’s across SaaS, retail and design. By selecting examples from like-brands, we’re able to gain inspiration from creatives beyond our industry. This perspective allows us to consider outside-the-box elements, evolve our vision and produce new concepts that resonate with our prospective and current users.
Once Anna had found a selection of examples that she was happy with, she uploaded the individual images to Ziflow as a multi-page proof and invited the team to comment.
Once the proof was shared, each team member was able to add comments on what they liked (or didn’t like) about each example. The feedback focused primarily on headline, subhead (or not), primary image (people, product, etc.), and the inclusion of customer logos. All the comments were made in the proof for everyone else to see and reply to. Team members were able to upload their own images to their comments, so feedback was visual as well as textual. The ideas and comments began to flow and the team very quickly reached a consensus on the direction that the design should take.

Ultimately, the team aligned on scaling back design components in favor of a more striking product visual with a strong headline.con
Creation: Developing the creative concept
Anna then began the process of developing the creative. She had two headlines to work with and a number of product visuals. She worked up a number of ideas in one day. Once they were ready, Anna shared the new concepts via Ziflow’s batch review for the team to evaluate. The team very quickly settled on the design with their favorite product image and the strongest headline. The ability of the team to quickly collaborate in Ziflow was critical in very quickly establishing the direction that they creative needed to go in. The ability of the team to quickly collaborate in Ziflow was critical in very quickly establishing the direction that they creative needed to go in.

Iteration: Getting to the approved version
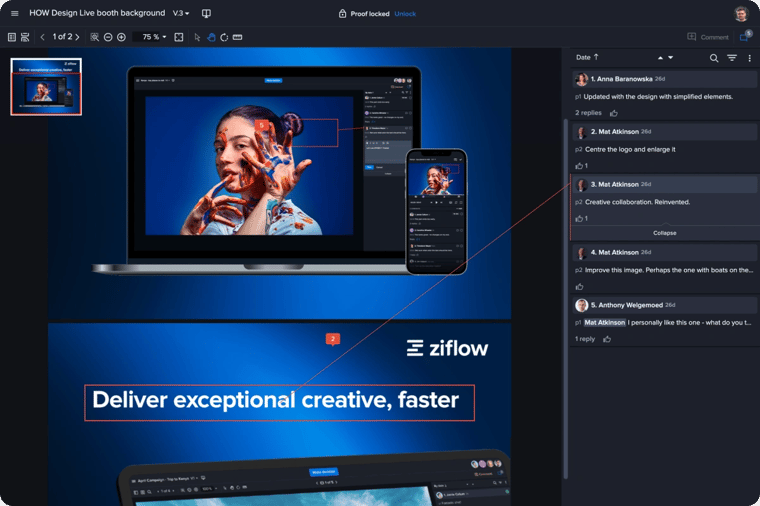
Anna quickly worked on a new version based on the image and headline that had been selected. She uploaded this to Ziflow as version 2 and got feedback in a very short period of time.
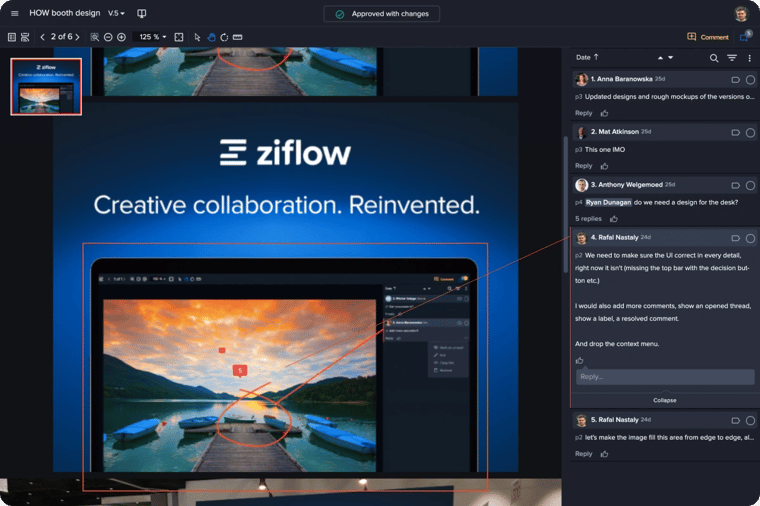
These comments focused on more granular “finish line” changes such as cropping, imagery angles, altered gradient and implementation of Ziflow’s functionality into the creative depiction. Anna then produced version 3, which had only a few comments but did include an important suggestion to change the headline. The team chose from a selection of headlines. When Anna uploaded version 4 for review, it was unanimously approved.
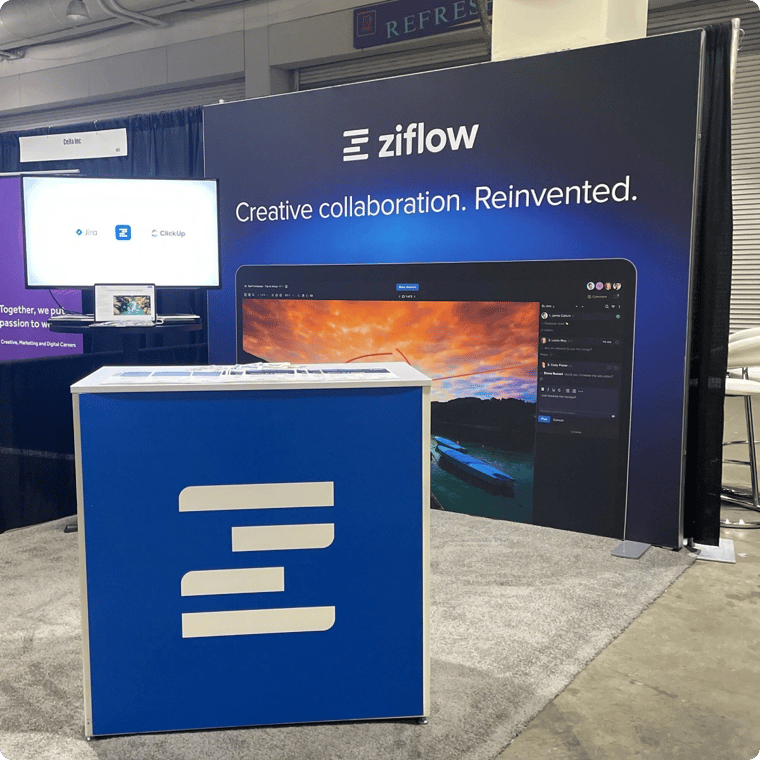
Anna was able to ship the 10x10 backdrop image to the event coordinators for production and that is the visual that you can see today at our HOW Design Live booth.

Key takeaways that came from HOW Design Live prep include:
- The critical importance of a brief. Having a great brief with an overview of goals, expectations, inspiration, milestones and timeline set us up for success with this fast turnaround project. Starting with high-quality inspiration was a key part of this project’s success.
- The value of collaboration. Using Ziflow as a collaborative environment allowed each contributor to share their input throughout the creative process. As a result, we quickly reached agreement at each stage of the creative process.
- Automated versioning meant no confusion. A team of six collaborators was able to approve a 3-dimensional, 10x10 booth backdrop in just four versions Automated versioning meant that there was never any confusion about which version was “live” at any point in time.


