Taking a design from concept to completion often feels unwieldy, or as one of our designers puts it, “like herding kittens.” The graphic design process is a creative gauntlet that involves managing large amounts of feedback and work streams over the course of countless iterations and versions—and that’s only after the design direction and concept are approved. In short, it’s ripe for inefficiency.
Optimizing your graphic design workflow isn’t only necessary to allocate your creative resources wisely—it can improve the quality of your design work as well as the morale of your designers.
In this article, we’ll share some emerging industry techniques that will streamline the design process, reduce feedback confusion, and make a positive impact with your creative team. Let’s dive in!
Main phases in a graphic design workflow
There’s no hard and fast graphic design workflow template for design teams, but we’ve found it usually follows these basic phases:
Design Brief / Planning
Project briefing is typically the first stage in the graphic design process or creative workflow and is critical to get right. During the briefing phase, the designer absorbs all relevant information about the scope and needs of the project. Think of it as the “who, what, when, where, and why” document that will be referenced throughout the project.
There is rarely such a thing as too much information during the briefing stage. If a brief is ambiguous in anyway, that ambiguity often causes ripple effects through the graphic design process that may not be caught until it is too late.
Market Research
During this stage, designers peek around at similar content to see what’s happening in the space in which they’re working. This isn’t to emulate the competition or steal ideas—it’s simply helpful to understand current trends, as well as understand what does and doesn’t work for the types of designs you’re creating.
Skipping this phase of the graphic design workflow could lead to designers wasting time reinventing the wheel, not improving upon it. Also, an ill-informed designer may inadvertently copy a competitor’s design.
Concept Development
Time for the ideas to flow and materialize. Concept development is multi-step process that involves brainstorming, rough sketching, and creating the initial versions of a design. Many “rough ideas” and drafts will flower during this part of the workflow. It’s important to not lose sight of the end goal created in the design brief. Ultimately, the end result of concept development is to produce a shareable first version for review.
Feedback
After creating the initial version of a design, feedback trickles (or sometimes pours!) in from multiple sources. These are notes and conversations from decision makers and stakeholders to refine the project for the next versions. Before you can create variations of an initial version, it’s essential to get this first round of feedback. Designers need a baseline from which to revise before giving options.
Feedback shouldn’t be regulated to just external reviewers. Getting a “gut check” on a design from trusted peers can reveal necessary revisions that a client might miss.
Revisions
Stakeholders and decision-makers mark up the design and revisions are made from version to version. If the designer is lucky, the design will only need a few rounds of revisions. Sometimes though, a design goes through dozens of back and forths to get it “right.” Whatever the case, it’s important to make forward process with each revision. Designers and reviewers must communicate clear, actionable feedback, as well as the required steps to create the next version. Few things drag down creative morale more than a design spinning its wheels and not going anywhere.
Approval
This is the final sign-off from decision makers that takes an asset out of the graphic design process. Depending on the project, the approval process may be mandated at a certain point due to contractually limited rounds of revisions, or it can naturally come from satisfying the requirements of the design brief.
It’s important to have clear, documented approval before closing out a design. Time and resources are easily wasted with final file generation when a project is assumed to be finished when it actually is not.
Delivery
Raise your glass — the project is done. The recipient takes possession of the creative in whatever file format or form stipulated in the design brief.
It can be beneficial for your creative team to debrief and identify snags during the graphic design process. Look for what you did right, as well as inefficiencies to address for the next project.
4 actionable ways to improve the graphic design workflow
Inefficiencies in the feedback and revisions stages of your design process are creative quick sand. Poor communication, confusing markups, and ambiguous expectations are just a few of the problems that ruin great design ideas. Here are a few of the ways you can safeguard your graphic design workflow against these issues.
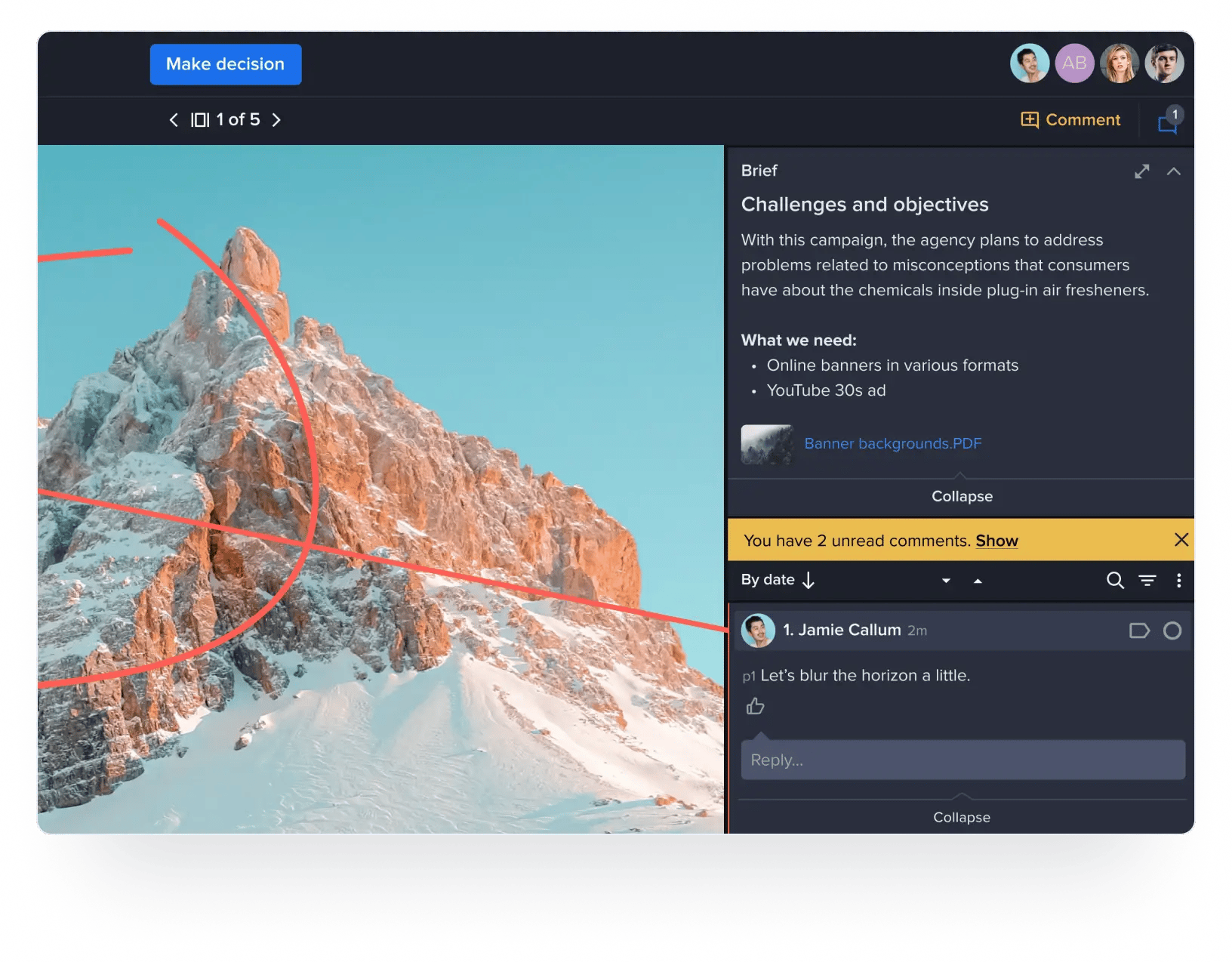
Thread design brief information throughout each version
If you’re a designer or creative, you’ve probably heard this question after sharing an asset for feedback: “Okay, so what am I looking at here?” It’s a frustrating question, but also completely understandable given that the original context for projects and designs is often lost as new versions are created. The issue isn’t just isolated to new people seeing the design for the first time — sometimes stakeholders forget about the asset, or are looped in later on in the process.
To save designers the frustration (and time), attach or include short briefs with each asset you send for feedback so that reviewers can quickly get up to speed and provide the necessary input. You’ll cut out unnecessary conversations and meetings where you rehash the purpose for a particular piece of creative, and curate the feedback you want for your design workflow process. The evolution of a design is also easier to digest for reviewers entering the process mid-stream, and they can understand the work that went into previous iterations.
An added benefit is that if a client or decision maker attempts to steer a creative asset beyond the original scope or intention, you can always reference the attached brief for accountability.
For example, this iteration of a photo advert likely went through several graphic design revisions prior to this review. The associated project brief quickly gives any new reviewers immediate context for the overall project and a history of previous changes.
 Enable design feedback outside of email
Enable design feedback outside of email
Email is no place for the feedback stage of your graphic design workflow. Messages that are fifty comments or replies deep with unclear or confusing notes are not only inefficient, but they can also affect the accuracy of your creative revisions. Designers often need a design process that is centralized and a review environment that empowers designers and reviewers to handle multiple file types, markups and annotations, and easy comparison review together.
A centralized review environment also means you’ll only get an email when a version needs action or approval, which makes the feedback process much less overwhelming for everyone involved.
Creatives, decision-makers, and internal and external stakeholders will welcome a cleaner inbox, and your future self will thank you for avoiding simple design mistakes by letting feedback slip through the cracks.
Detailed markups aligned with commenting and collaboration abilities in one dynamic, visual space very quickly crystalize feedback throughout the cyclical graphic design review process.

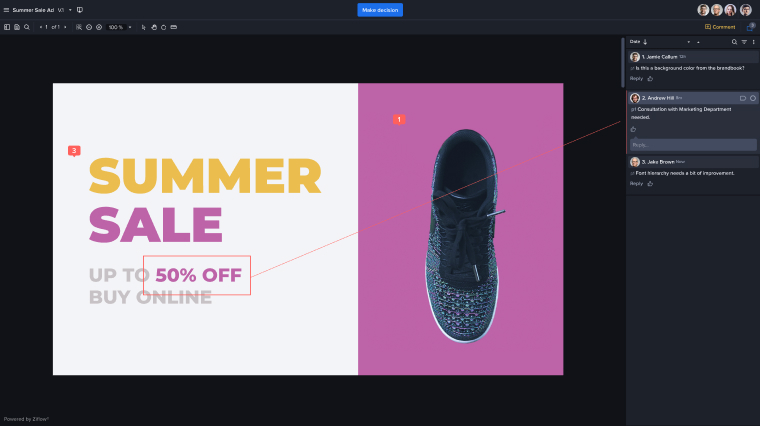
Treat internal feedback and client feedback as concurrent workstreams
The review and feedback process is rarely linear, and often doesn’t need complete transparency due the countless design tweaks that occur behind the scenes. You’ll want to shield reviewers in your design workflow from seeing how “how the sausage is made” and the brainstorming process that leads to several iterations before something presentable is created. Even after designers draft the initial concept, there are plenty of instances along the way where lengthy discussions about design choices occur that other collaborators don’t need to see until a choice is made.
The best way to not bog down decision makers and collaborators with unnecessary development details is to set up concurrent design review workflows for internal and external reviewers. Basically, you can set up controls that specify who can see and interact with different versions of a design. Not only will you prevent a creative asset from being seen before it’s ready, but you can also modify and iterate on an asset while waiting for feedback.
In this example, a PDF layout, which has many, many pages and associated assets that required different types of review, input, and approval, can be set up with different but concurrent review work streams. The creative team has its own grouping of collaborators and own conversation stream on the asset, while the legal and external consultant stakeholders are treated as a separate group with different levels of visibility into the project. This keeps the right work flowing and ensures that each group isn't stepping all over each other to give the design team confusing or competing feedback.

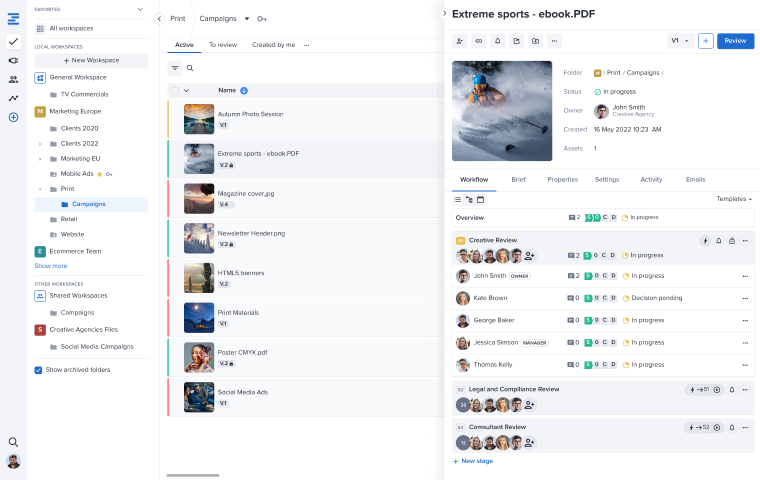
Sync revisions with your design production software
Today’s creative production programs are robust and immensely powerful, but also have steep learning curves. This isn’t a problem for the creatives who use these tools regularly, but most reviewers don’t have the vocabulary or short-hand to effectively markup or create feedback on assets in these programs.
Additionally, when feedback exists outside of production platforms, designers must painfully switch between exported files and production files to address notes. This greatly increases the chances for inaccuracies and missed changes.
To ensure feedback is properly addressed in revisions during the design workflow process, you should sync your review environment directly into your production programs. By linking program tools like Adobe, InDesign, Figma, and others, you’ll not only centralize your creative feedback, but you’ll also give internal and external reviewers one set of versatile markup tools to get their ideas across.
Here, you can see how the design comp a reviewer sees and is working with (and their comments) may be opened and viewed directly within the same design file in Adobe Illustrator.
.png?width=1058&name=AI@2x%20(1).png)
Great designs require a well-oiled workflow
These steps all nudge your graphic design workflow toward maximum efficiency and accuracy. Implementing all (or even some) of these ideas will empower you to focus on design work, not design management. When you can sweat the details of creative revisions without actually perspiring, you’ll always get better final deliverables.


